It’s no secret that developers and senior executives don’t always understand each other. Execs tend to have lofty ideas for the perfect customer experience. Developers are constrained to what the technology is actually capable of. Luckily, product managers came along to try and mediate the developer-executive relationship. But even still, miscommunication and frustration can hamper software development.
(If you’re up for a good laugh, check out this video by KRAZAM on YouTube: https://www.youtube.com/watch?v=y8OnoxKotPQ)
That’s why Adam Dymitruk, in a stroke of genius, dreamt up Event Modeling. Adam makes the point that storytelling is the innate human way to convey information. “Our brains are built for storytelling more than they are built for flowcharts and other formats.”. Event Modeling harnesses the commonalities in the human thought process and memory storage. It creates a shared language–a language that developers, senior executives, product managers, designers, and technical writers all understand.
Event Modeling is a way to graphically represent change in a system over time.
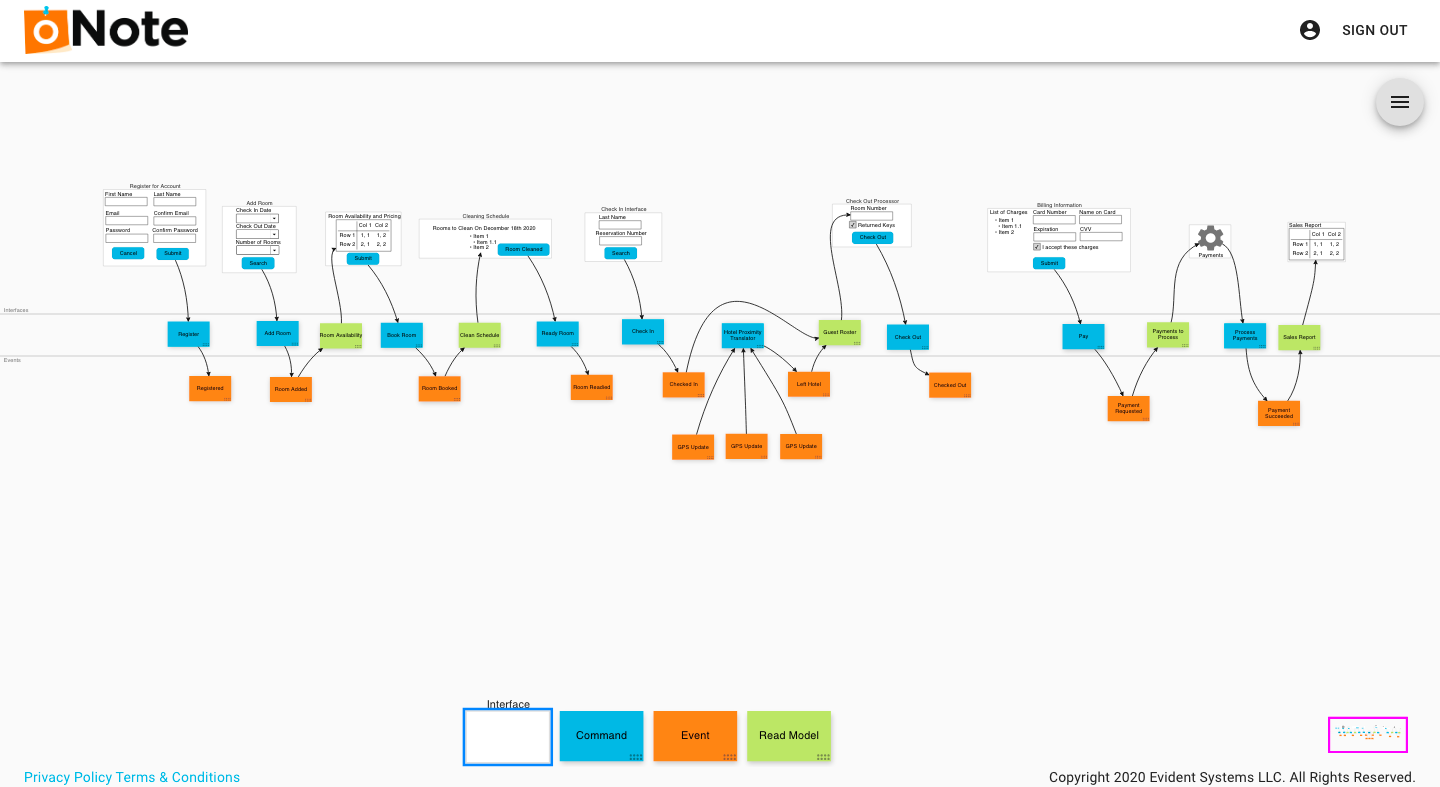
A simple way to understand Event Modeling is with an example of a customer checking in to a hotel. There are four components to the process:
First, you and your team brainstorm the fundamental steps in a user’s journey. Next, place them on a simple, graphical timeline. You tell the story of the user’s journey. These steps are called events. It’s important to keep in mind that events are specific occurrences that change the state of the process. In our hotel example, a customer uses an app to check in to a hotel, leaving one less room available to other customers. Events are represented by orange sticky notes. (oNote – get it?)
Events can only change the state of the process after the user gives a command. In other words, the command precedes the event. In a hotel reservation interface, the command would be the user selecting “check in.” The event is a result of that command: “checked in.” Commands are represented by blue sticky notes.
Next, the read model. Read models are the result of the command-event chain. It’s what the user can see. The user selected “check in”, then they were “checked in.” The read model is a calendar that displays room availability for certain dates. Read models are represented by green sticky notes.
Interfaces (or wireframes) are simple mockups of what the interface could look like. This helps the visual learners. It also gives non-designers a chance to give their input on what would make a nice user experience. Pretty simple, right?
It’s time to improve your company’s software development process.
The software development world was ready for a big change. No more miscommunications from developer → product manager → designer → executive. Event Modeling simplifies the communication process. Executives can understand what’s actually possible. The developer can understand exactly what the executives want to deliver to their customers. The designer can make it all look beautiful. And nobody blames the product manager.
That’s Event Modeling in a nutshell. If you’re still curious about the ins and outs of Event Modeling, check out the rest of Adam Dymitruk’s technical writing piece that’s featured on his blog.
As for why you need oNote? That’s a whole list of things that we’d love to talk to you about.